Почему у меня этот самый код не работает?Код:&.label--battlenet { .m-labelVariation(rgb(153,224,29), transparent, transparent); .labelTextShadow(0 0 10px, rgb(153,224,29)); &:before { .m-faBase('Brands'); .m-faContent(@fa-var-battle-net); } }
Вставляю в модификацию экстра.лес
сразу после вот эти строк
Код:
&.label--yellow {
.m-labelVariation(rgb(241,196,15), transparent, transparent);
.m-faBefore(@fa-var-bullhorn);
.labelTextShadow();
}
&.label--orange {
.m-labelVariation(rgb(230,126,34), transparent, transparent);
.m-faBefore(@fa-var-wallet);
.labelTextShadow();
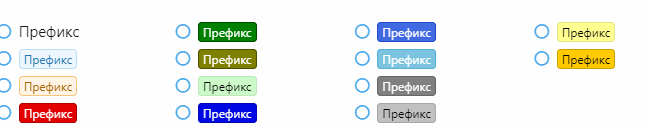
}Можно ли дополнить список красивых вариантов префиксов кучкой своих?
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
На самом деле, мне нужно отредактировать и желательно добавить побольше вариантов значков префиксов, но почему-то одни удается добавить, а другие как ни старайся - не отображаются. Так, вместо значка допустим @fa-var-upload, легко удалось вставить волейбольный мяч. А вот значок windows или android никак не хочет со мной дружить.
Последнее редактирование: