Coach добавил(а) новый ресурс:
Кастомный подвал сайта (Footer) - Добавляет кастомный футер на ваш форум
Узнать больше об этом ресурсе...
Кастомный подвал сайта (Footer) - Добавляет кастомный футер на ваш форум
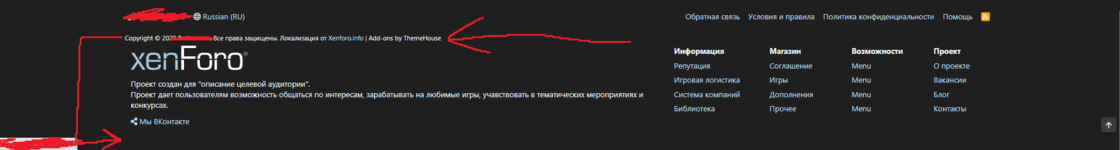
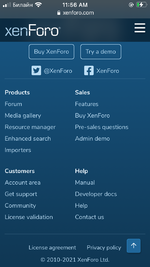
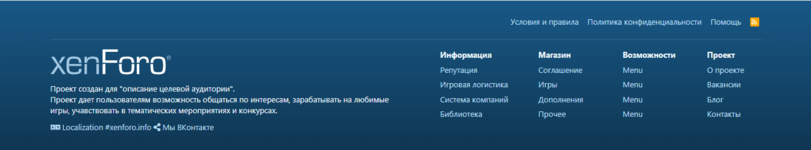
Посмотреть вложение 125159
Добавляем красивый подвал на сайт. (Тестировался под дефолтный дизайн).
Для этого создаем 2 шаблона:
1) footer с содержимым:
Код:<xf:css src="footer.less" /> <div class="p-footer-inner"> <nav class="p-footer-block"> <ul class="p-footer-blockColumns"> <li class="p-footer-logoColumn"> <div class="p-footer-logoContent"> <div class="p-footer-logo"> <a href="https://xenforo.com/"> <img...
Узнать больше об этом ресурсе...
Последнее редактирование: